Brand Story
Identität
Beratende DevOps Angebote, individuell zugeschnitten auf die Bedürfnisse der Anwender. Technische Raffinesse und Hochleistungs-Infrastruktur in der Schweiz sind dabei selbstverständlich Teil des Angebots.
Wer wir sind
Wir kombinieren seit 2006 DevOps mit einer persönlichen Beratung

Zielgruppe
Egal ob ein grosses Unternehmen, eine Werbeagentur welche lokales Hosting (mit White Label) wünscht oder ein Staatsbetrieb der den Serverstandort Schweiz bevorzugt – wir bieten für alle die perfekte Lösung die Infrastruktur und beraten und begleiten unsere Kunden individuell.
Wir ersparen dir viel Arbeit: Du musst nichts selbst einstellen, keine Module installieren oder Updates durchführen. Damit du volle Freiheit geniesst.
Unser Claim
Wir glauben daran, dasss eine massgeschneiderte Lösung weitaus mehr Wert generiert als Massenprodukte. Unsere individuellen Server konfigurationen und die persönliche Beratung sind dabei die Kernelemente, welche unsere Marke tragen.
Du brauchst du dich um nichts zu kümmern. Wir betreiben, warten und überwachen deine Technik.We care, we connect.
Tone Of Voice
Unsere Sprache und der Ton übermittelt die Kernwerte unserer Marke und kommuniziert nach aussen, wofür wir stehen und wer wir sind. Diese Kommunikation basiert auf drei Grundwerten, welche die Qualität und Art der Kommunikation über alle Kanäle unterstützt.
Wir sprechen eine direkte und persönliche Sprache
02Wir sind beratend
03Wir kommunizieren selbstbewusst
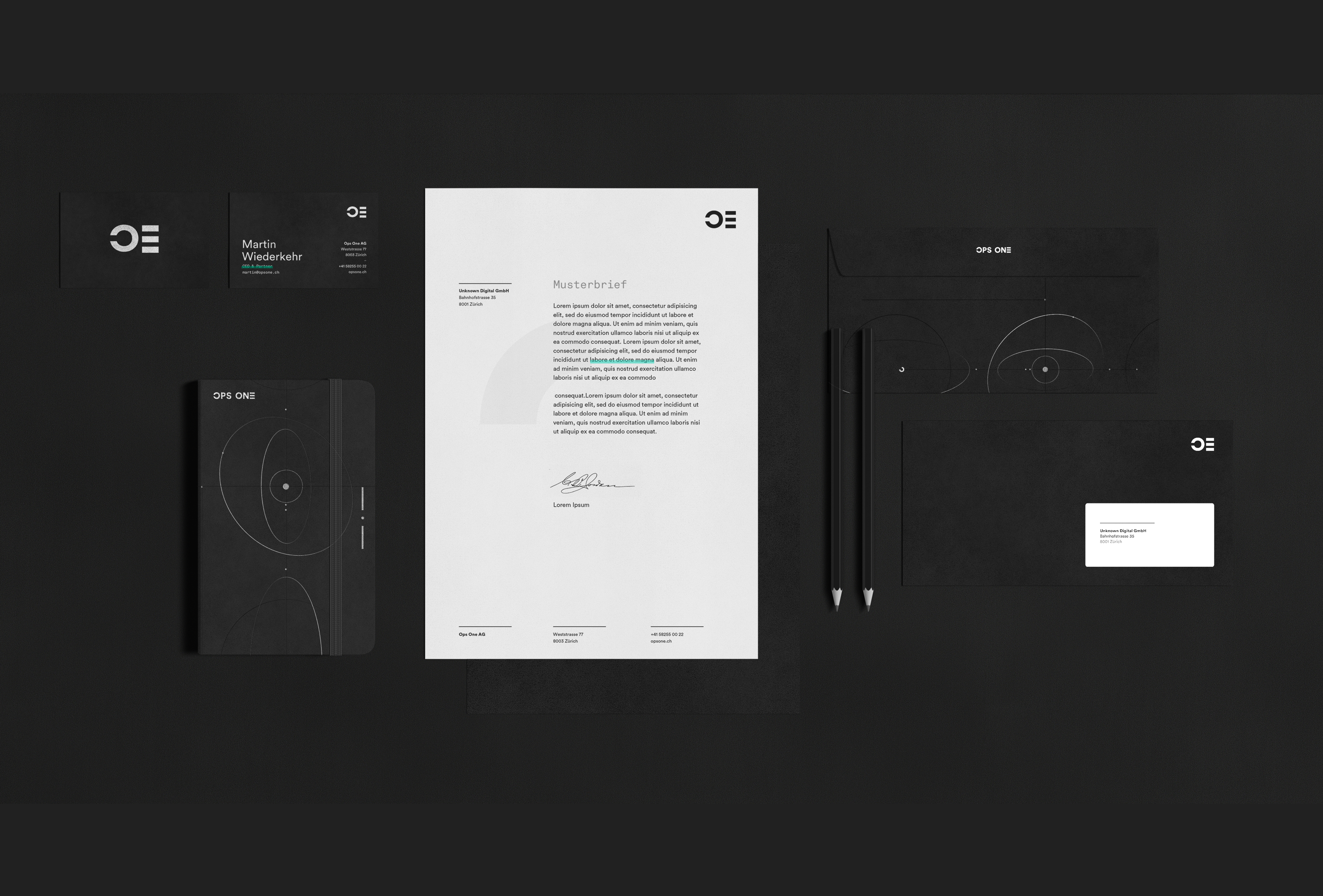
System Elements
Logo
Die Basis des Logos bilden der Schaltkreis und die Server Racks. In Abstraktion visualisieren sie die Abkürzung des Firmennamens Ops One.
Bild- und Wortmarke
Das Logo kann sowohl als Wort alls auch als Bildmarke verwendet werden. Dabei gilt es die Bildmarke zu bevorzugen. Die Regel für die Anwendung lauetet: Die Bildmarke wird immer dann verwendet, wenn der Firmenname oder der Absender (beispielsweise URL) als Name ersichtlich ist. Die Wortmarke wird dann verwendet, wenn der Firmenname nicht ersichtlich ist.
Konstruktion
Das Logo basiert auf einfachen geometrischen Formen. Es wurde sorgfältig konstruiert, um die eigenen Eigenschaften beizubehalten und gleichzeitig bei jeder Anwendung eine perfekte Lesbarkeit in jeder Größe zu gewährleisten.
Freihaltezone
Um die Relevanz und Sichtbarkeit des Logos zu gewährleisten, wurde eine Freihaltezone festgelegt. Diese basiert auf der Breite der «Server Racks» und definiert den Mindestabstand zwischen dem Logo und anderen Gestaltungselementen. Sie ist zwingend einzuhalten.
Farbe & Grössen
Das Logo wird schwarz auf hellen Hintergründen und weiss auf dunklen Hintergründen eingesetzt. Es wird nicht eingefärbt.
Unser Logo ist so konzipiert, dass es bis auf kleinste Grössen skaliert werden kann. Eine Grösse von 18 Pixel / 5 mm sollte aber dennoch nicht unterschritten werden. Um für jede Anwendung die ideale Optik sicher zu stellen, wurde das Logo für unterschiedliche Anwendungsgrössen optimiert. Es gibt das Logo in S, M und L. Je nach Anwendungsgrösse ist das entsprechende Logo zu wählen.
Platzierung
Das Logo muss auf allen Anwendungen prominent abgebildet werden. Die grundsätzliche Paltzierung für das Logo befindet sich oben rechts und gilt für gedruckte und digitale Medien. Gibt es bei einer Anwendung keine weiteren Designelemente neben dem Logo darf dieses mittig positioniert werden.
Der Minimal-Abstand zum Rand ergibt sich aus der Logo Höhe. Zu den weiteren Designelementen gilt es den definierten Schutzraum einzuhalten.
Claim
Der Claim «We care, we connect» wird in der Circular Book Std gesetzt. Es gibt zwei mögliche Platzierungen für den Claim.
Dont's
Das Logo ist als Einheit zu betrachten und darf nicht verändert werden.
Zusammfassung
Schlicht und prägnant
02Konsistentes Erlebnis
03Wir spielen mit der Dynamik von Schwarz und Weiss
Farben
Unsere Farben sind leuchtend in Kombination mit zwei schwarz und weiss. Unsere Inhalte werden auf zwei unterschiedlichen Ebenen kommuniziert, welche sich nicht nur inhaltlich, sondern auch typografisch und farblich voneinander unterscheiden. Die emotionale und die rationale Ebene.
Primäre Farben
Die beiden Ebenen basieren auf den primären Farben Off Black, True Black und Weiss.
Off Black#1A1A1A
True Black#000000
White#FFFFFF
Sekundäre Farben
Sekundär werden die Farbtöne «Neon Blue» und «Neon Green» eingesetzt. Dabei haben diese unterschiedliche Anwendungsbereiche.
Neon Blue#006FE7
Blue#0A61AA
Dark Blue#193D57
Neon Blue
Wird auf hellem Hintergrund verwendet. Die beiden Schattierungen Blue und Dark Blue können für Interaktions-States verwendet werden.
Neon Green#00E7C7
Green#00AA96
Dark Green#195256
Neon Green
Die Highlight-Farbe Neon Green wird auf dunklem Hintergrund verwendet. Neben Neon Green gibt es auch noch zwei abgtönte Schattierungen Green und Dark Green.
Grautöne
Es sind drei Grautöne in Gebrauch, welche sowohl als Flächen als auch als Schriftfarben dienen.
Dark Grey#969696
Grey#D8D8D8
Light Grey#F3F3F3
Grey
Die verschiedene Graustufen werden je nach Kontrast eingesetzt.
Sonderfarbe
Als Signalfarbe wird ein Coral-Rot eingesetz.
Coral#FF7E7E
Coral
Der Rotton wird für das Anzeigen von Fehlermeldungen und Warnhinweisen verwendet.
Zusammfassung
Schwarz und Weiss stehen für Emotion und Verstand
02Neon setzt Highlights
03Die Bildwelt sorgt für Farbigkeit
Layout
Unser Layoutsystem ist elegant und schlicht. Es nimmt das Prinzip von der emotionalen und rationalen Kommunikation mit auf und zeigt diese in der digitalen Umsetzung als Layers.
Emotionale Ebene
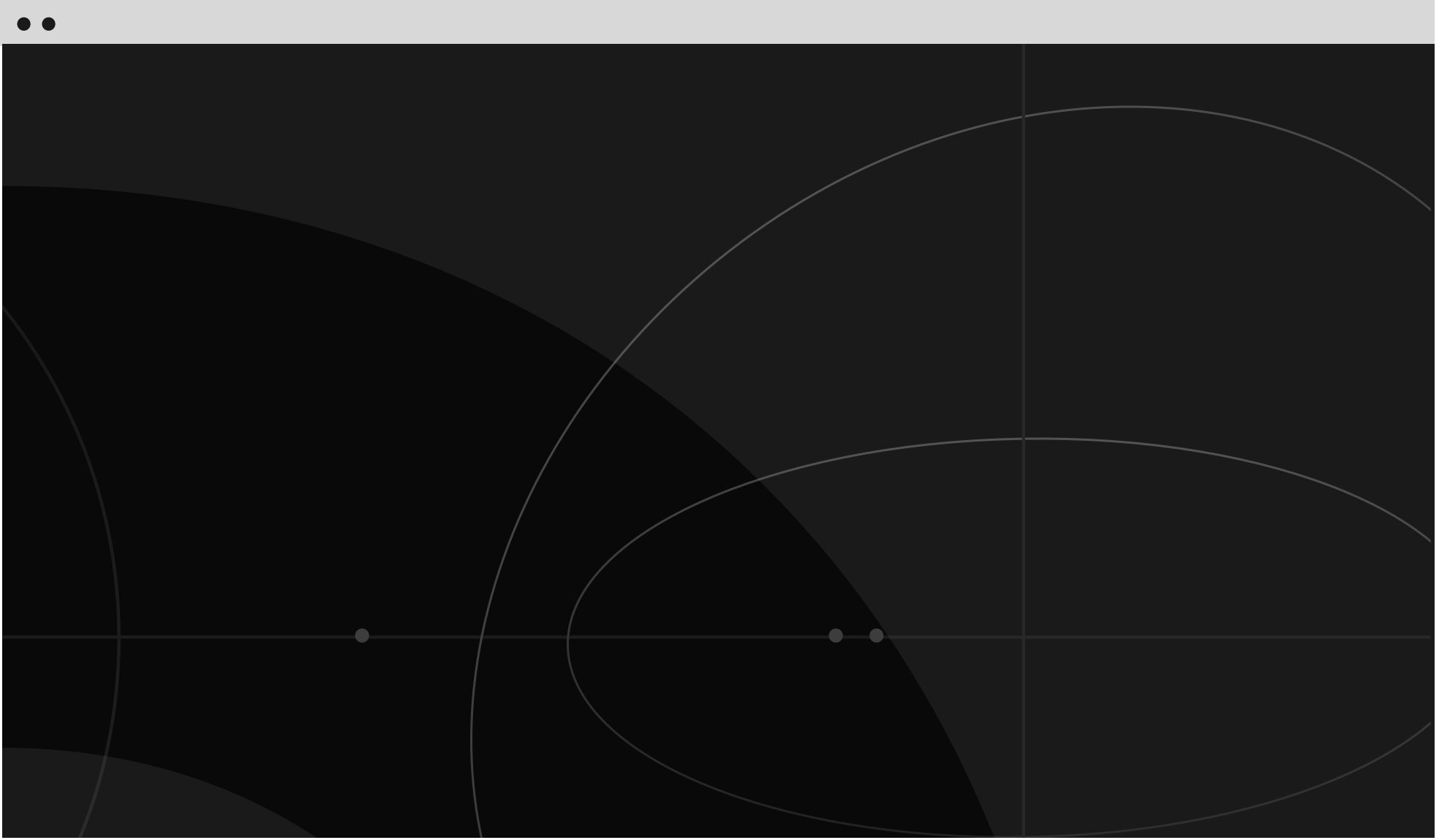
Die erste Ebene ist die emotionale, wo wir dem Nutzer auf einfache Art und Weise erläutern, welche Angebote und Kompetenzen wir anbieten. Dunkle Hintergründe (Off Black) und ein prägnantes Wasserzeichen (True Black) prägen die visuelle Erscheinung.

Rationale, technische Ebene
Die zweite Ebene ist die rationale, hier tauchen wir in die Tiefe. Die Informationen werden sachlicher und die technischen Inhalte komplexer. Die Hintergründe sind dabei in einem hellen Grau oder Weiss.

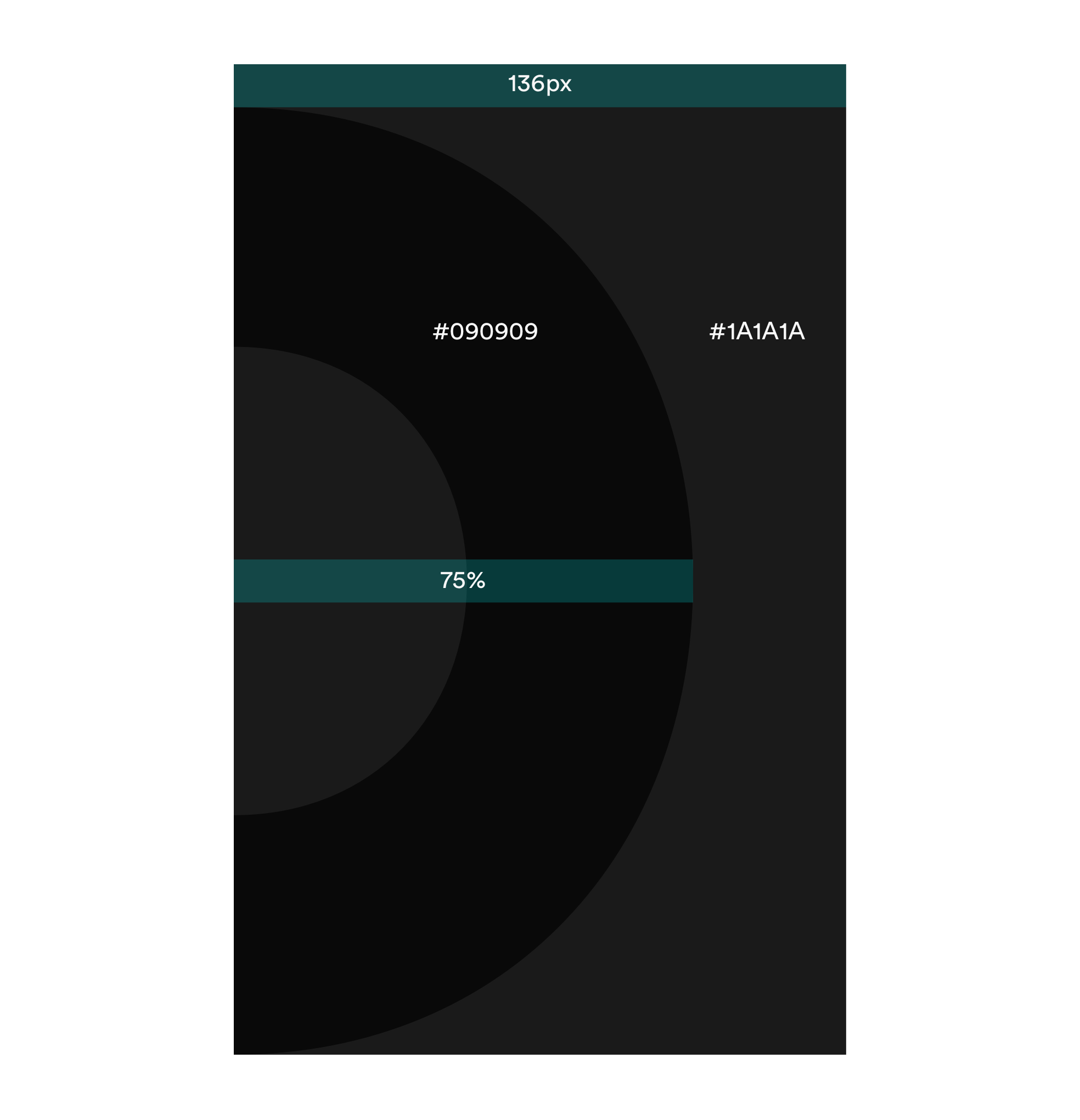
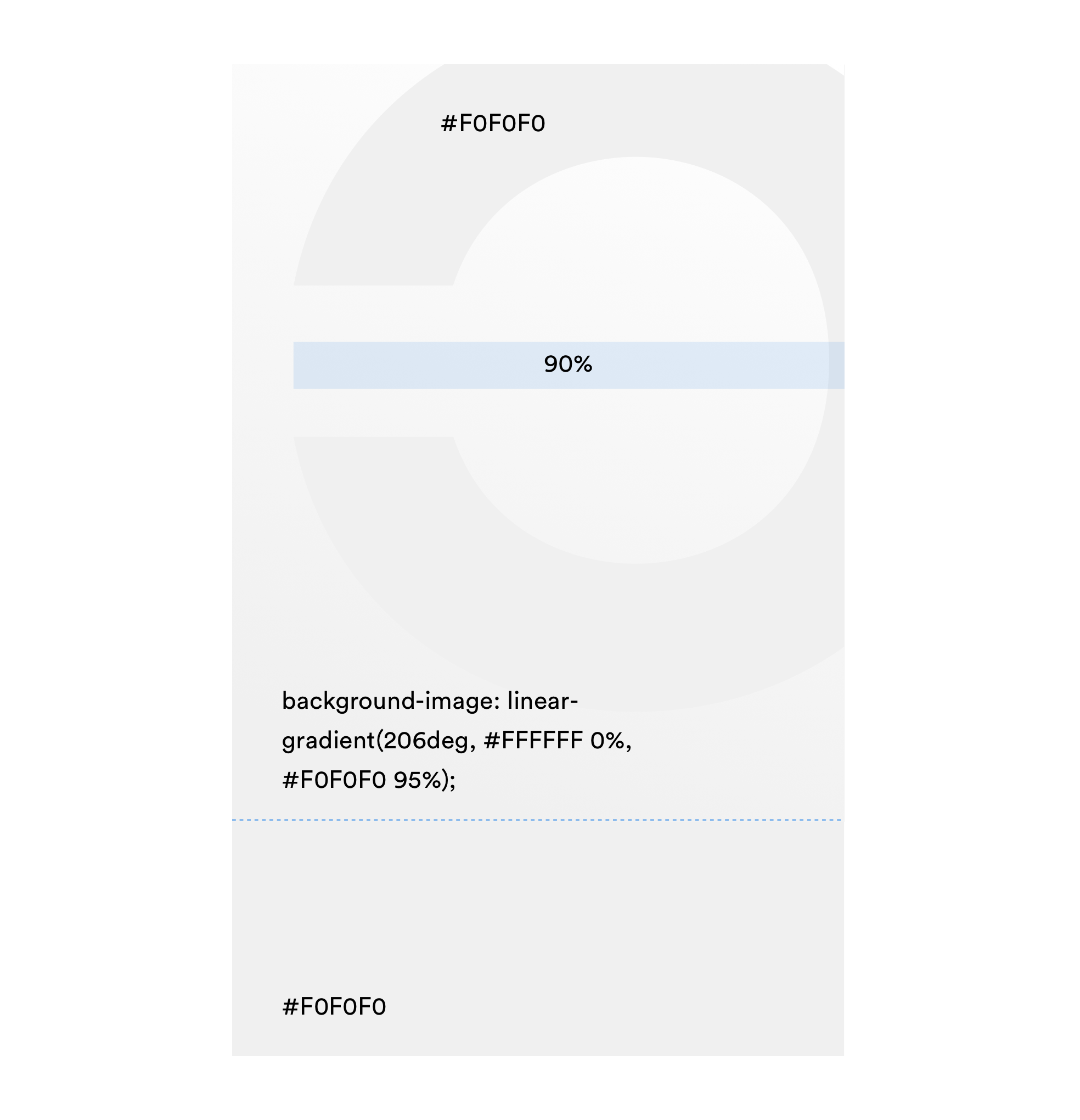
Wasserzeichen
Als Wasserzeichen wird der geöffnete Kreis aus dem Logo verwendet. Damit eine einheitliche Optik gewährleistet werden kann, wurde die Grösse wie auch die Positionierung definiert. Mit dem Background Package können die beiden Varianten optimiert für die unterschiedlichen Devices heruntergeladen werden. Das Background Image kann dabei mit dem jeweiligen Farbton (Off Black oder Grey) unendlich ergänzt werden.
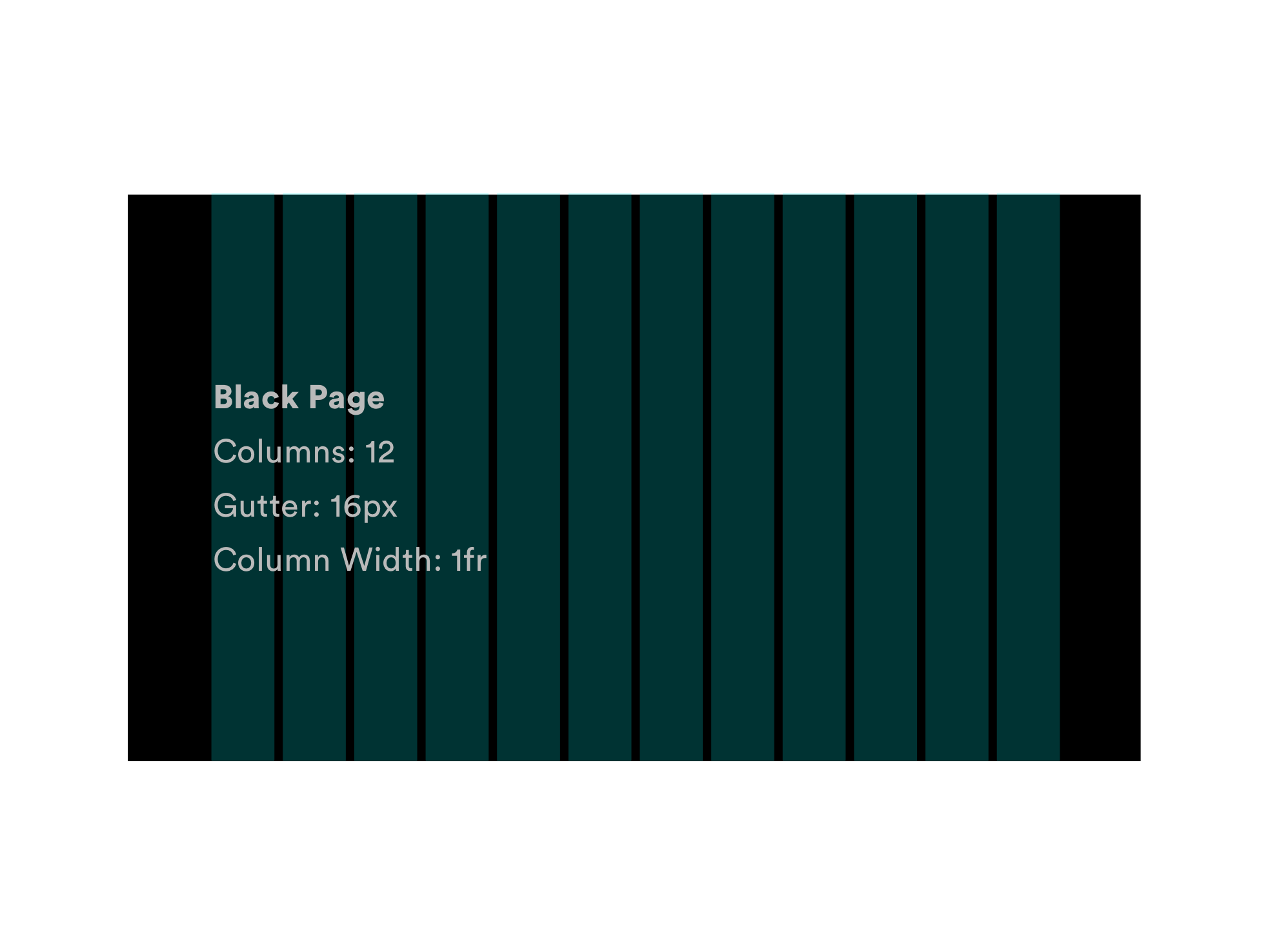
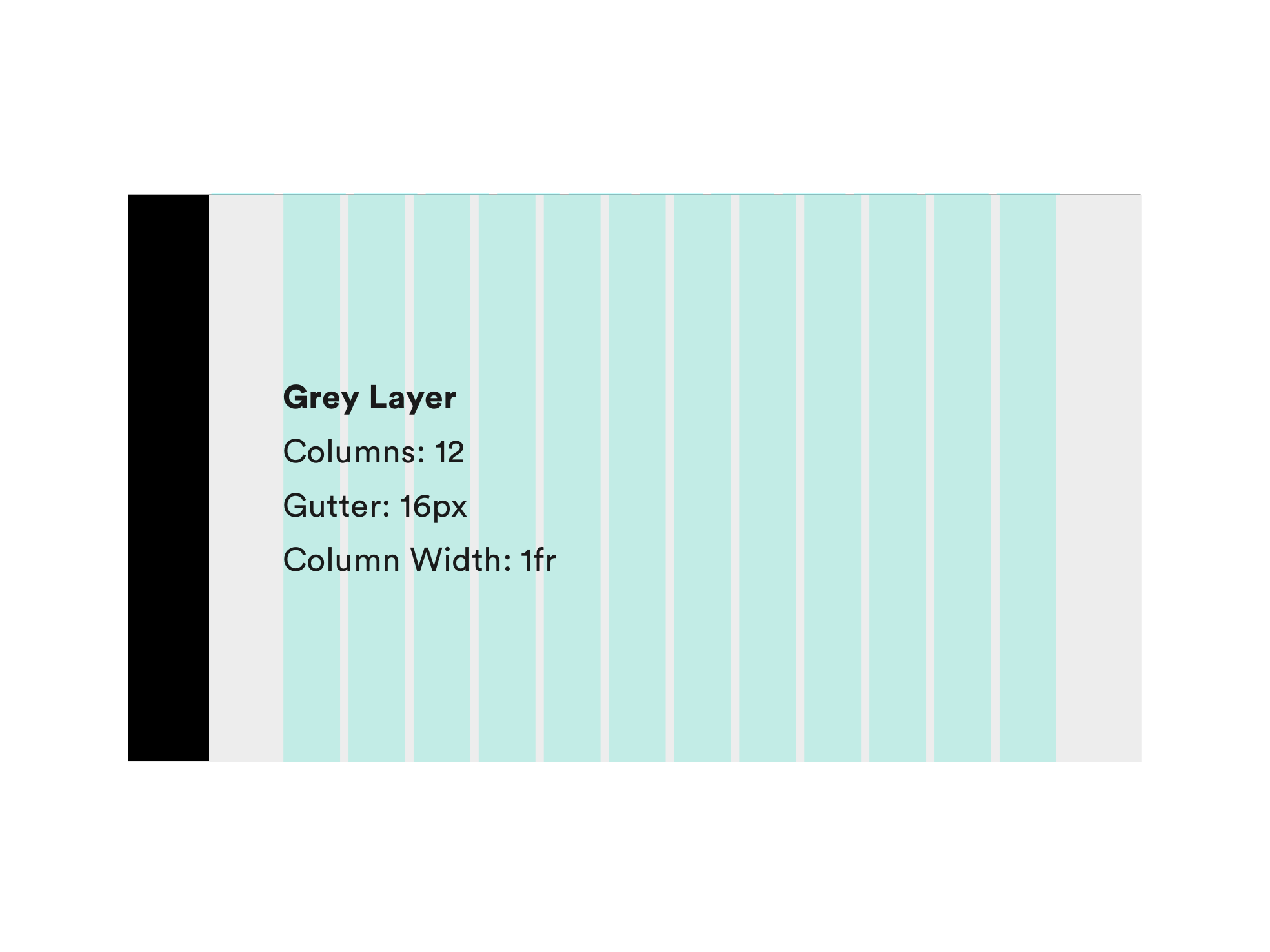
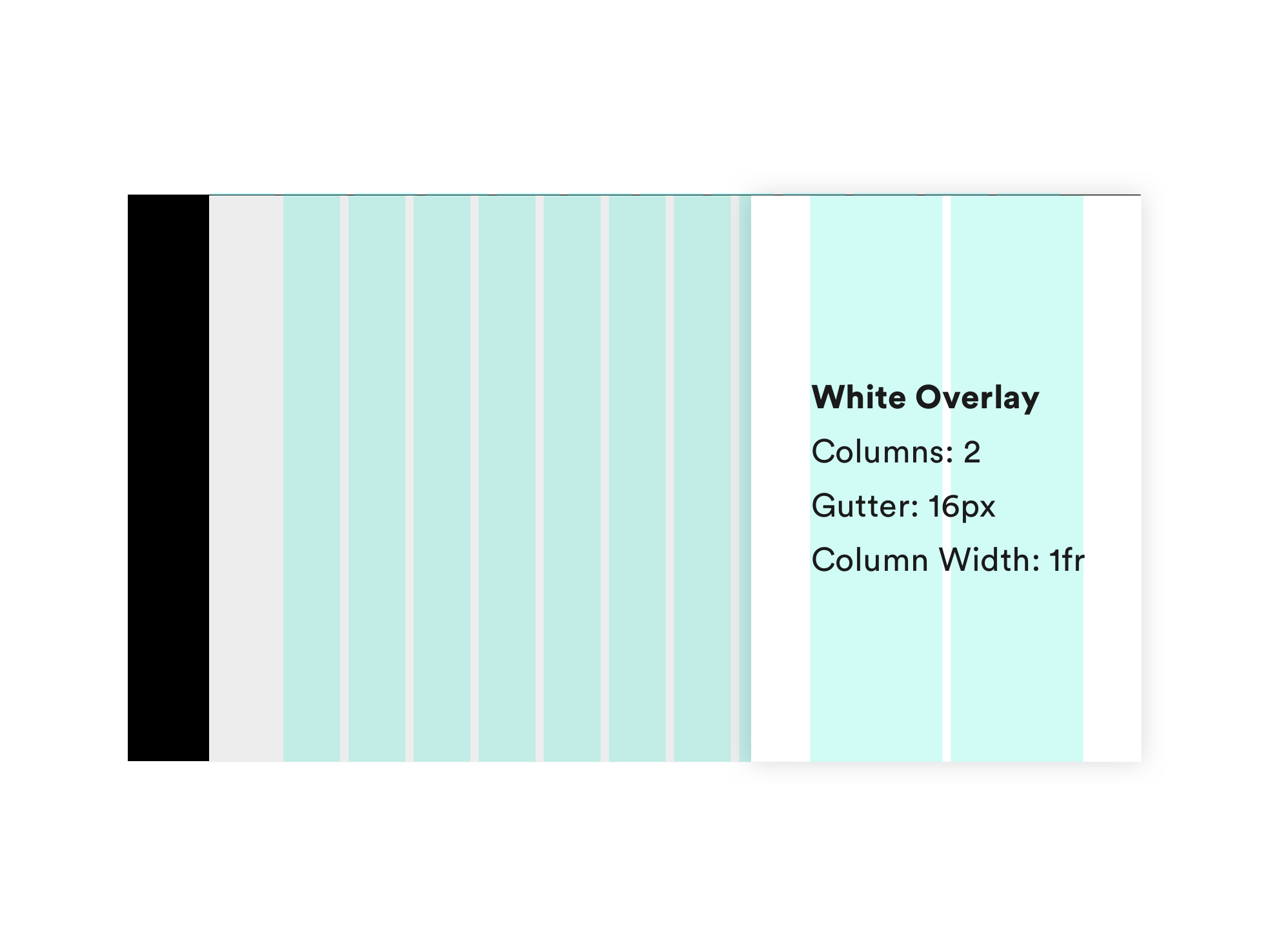
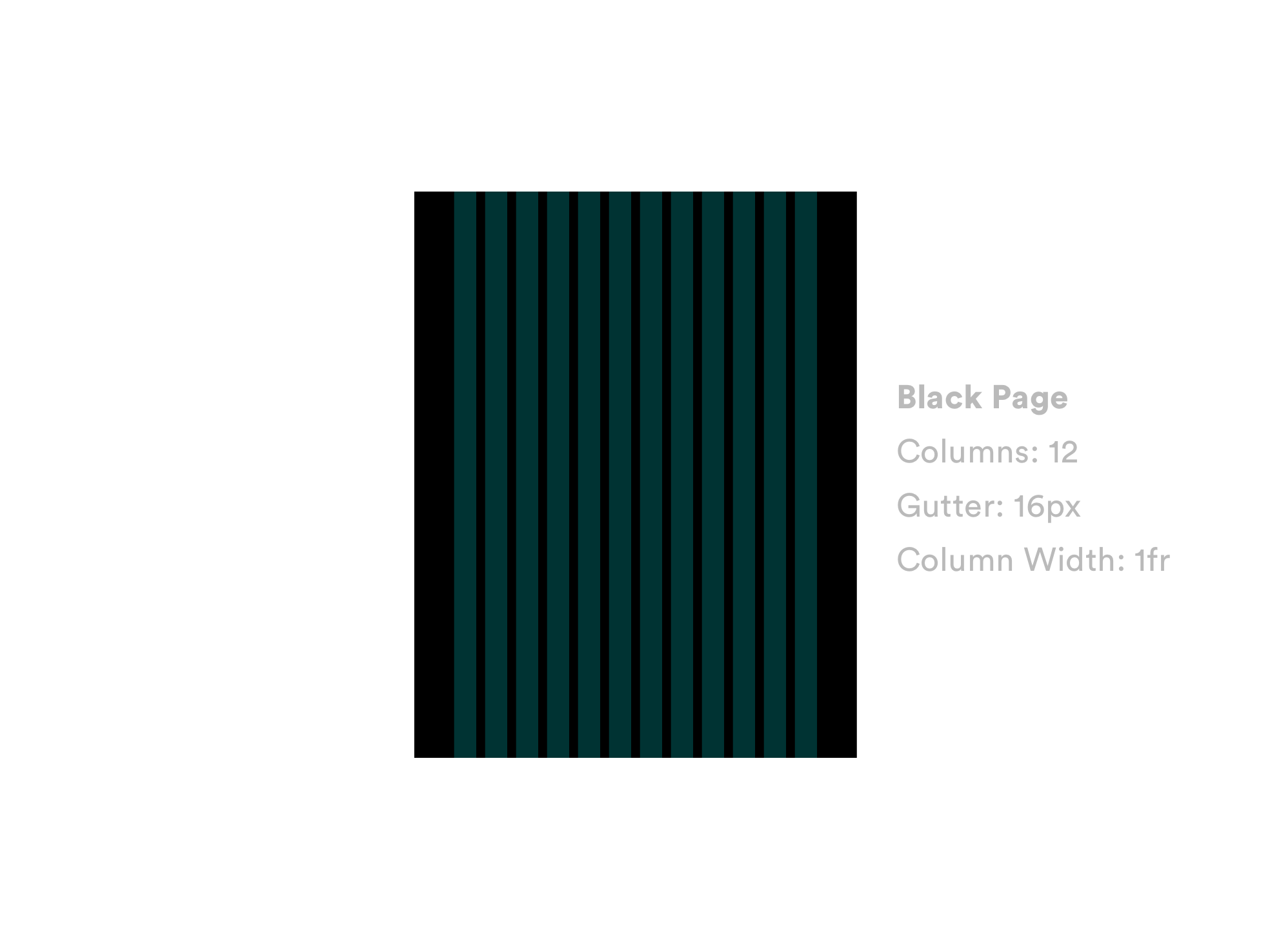
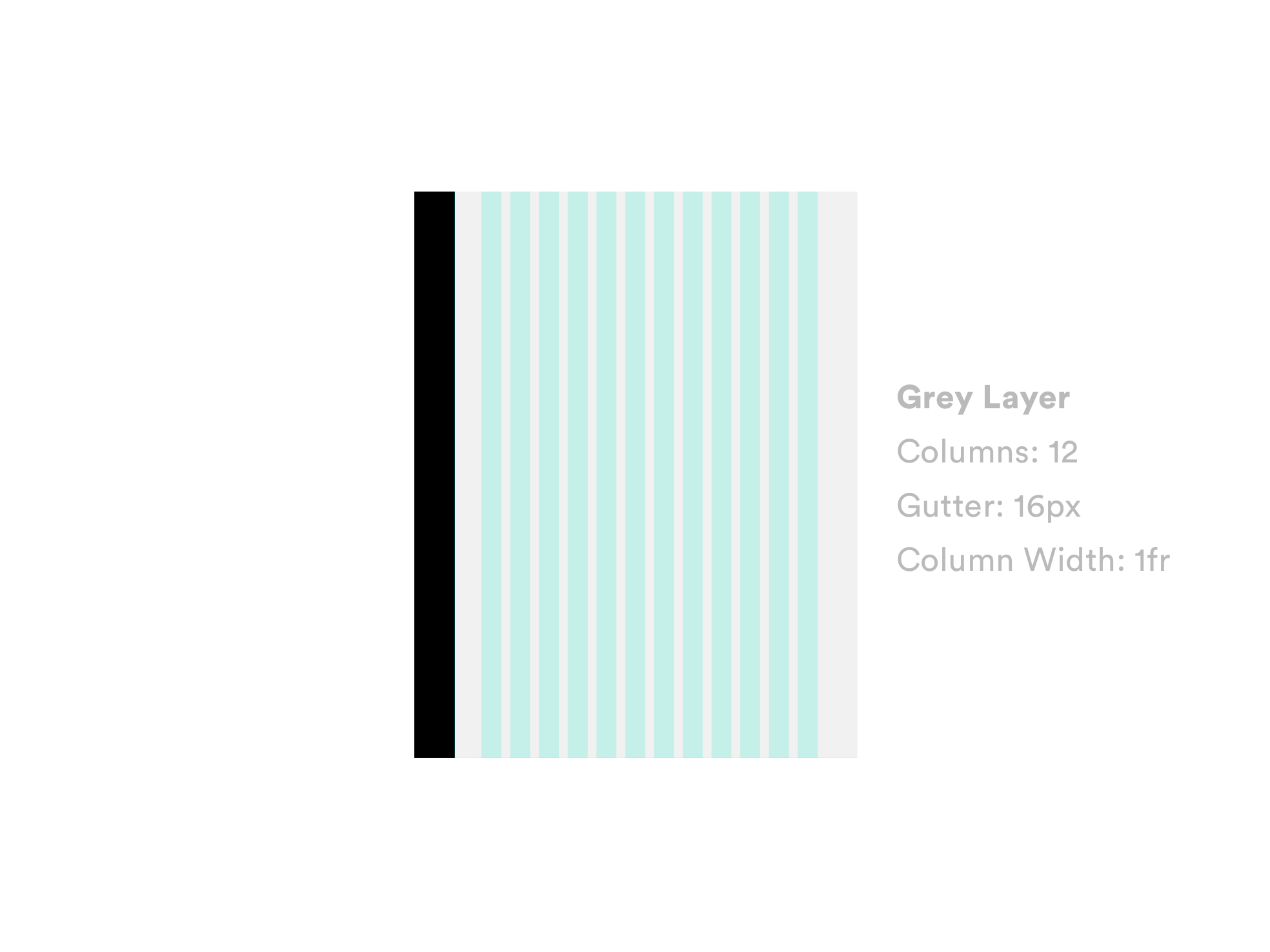
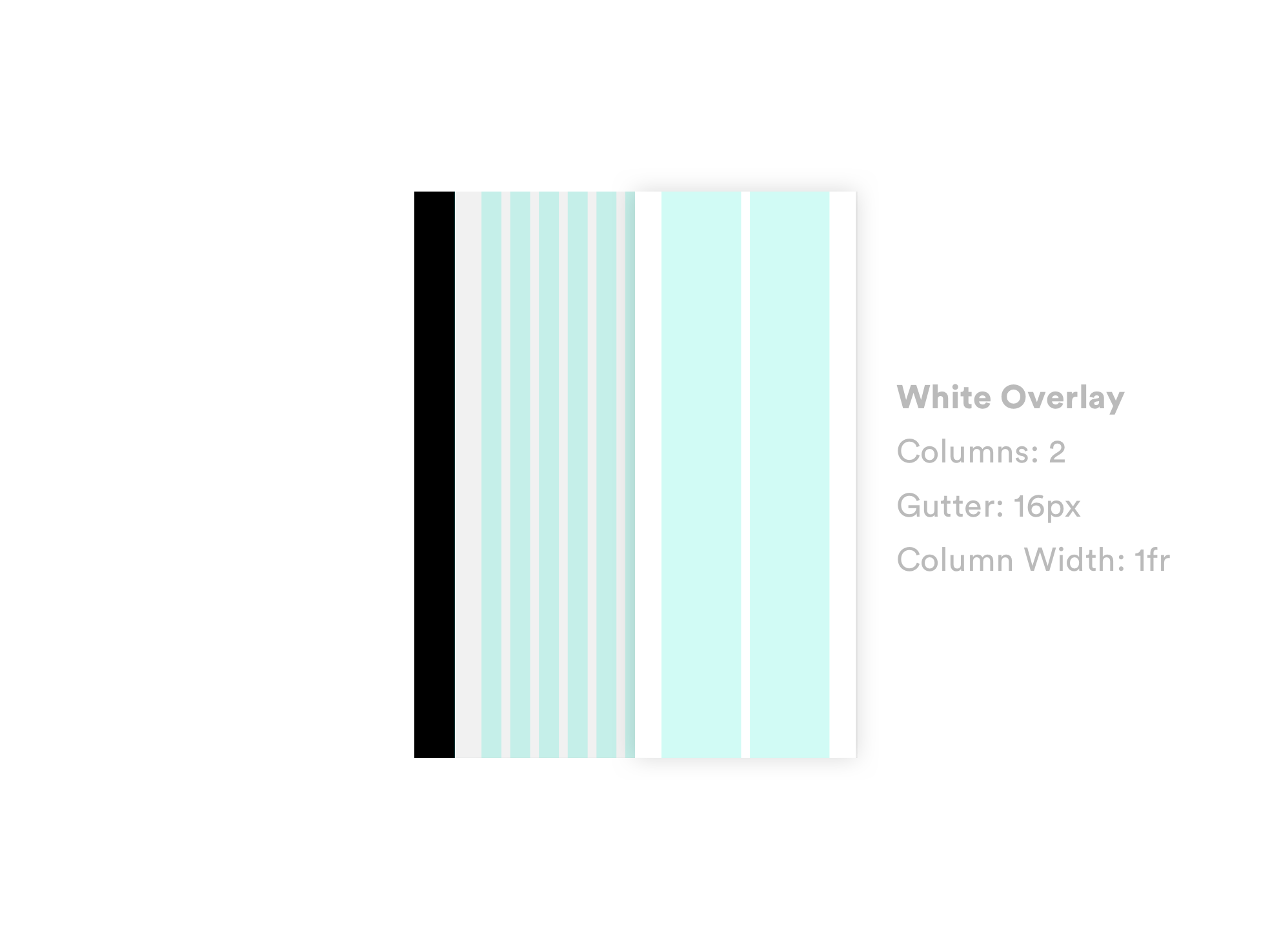
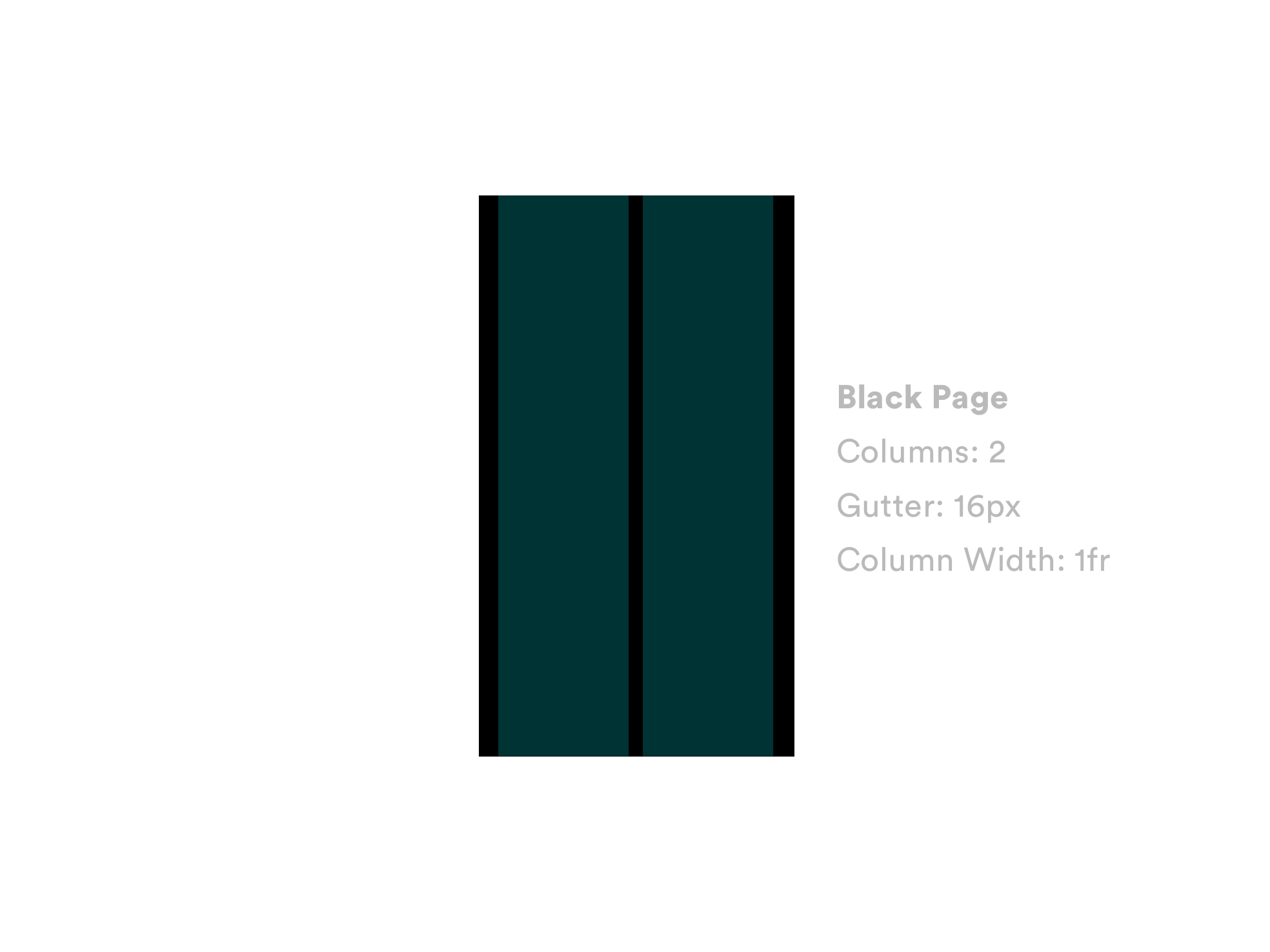
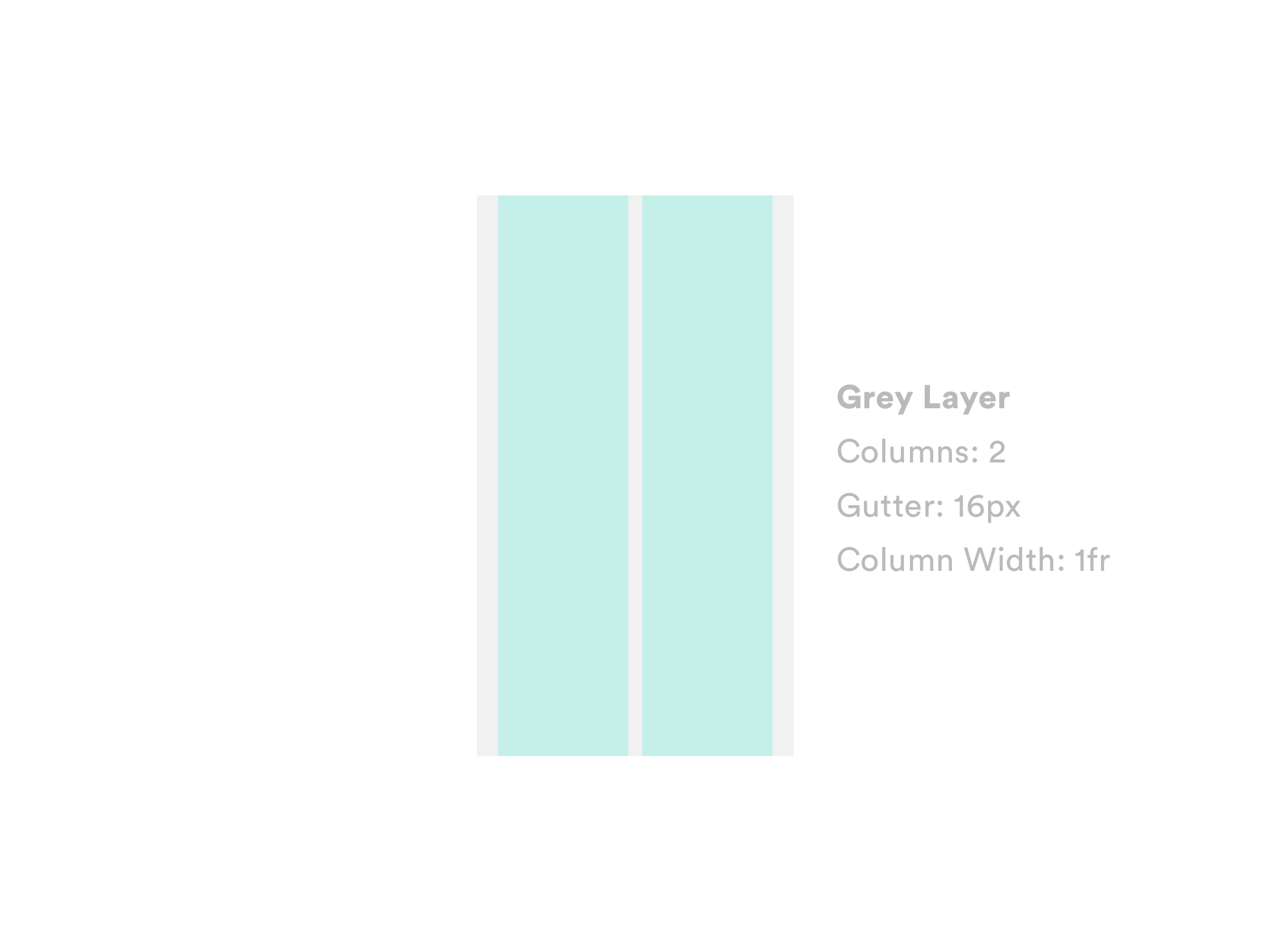
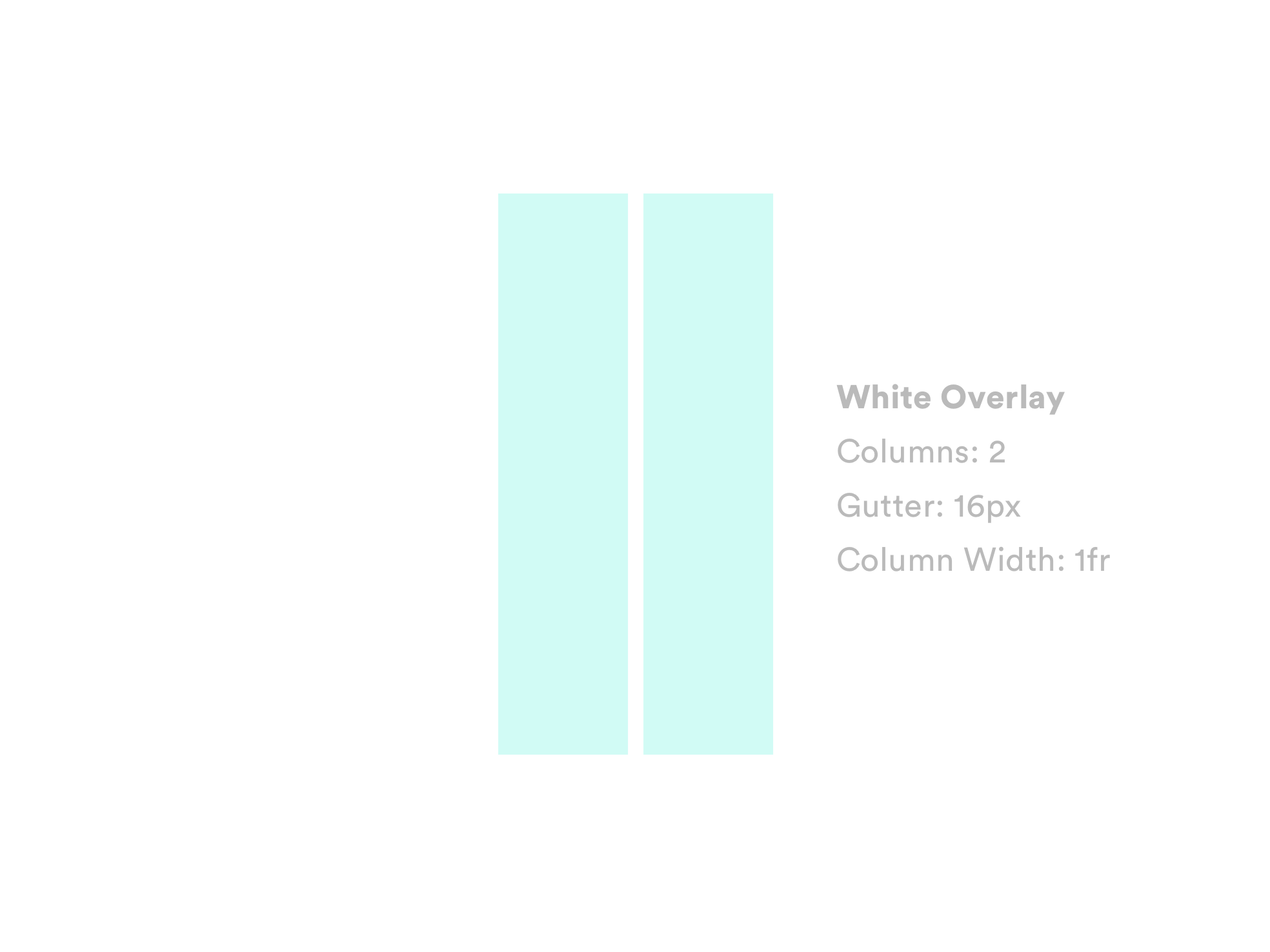
Responsive Grid
Für die Website wurde neben dem Hauptraster auf der schwarzen Seite auch die Rastervarianten für die Layers und den Overlay definiert.
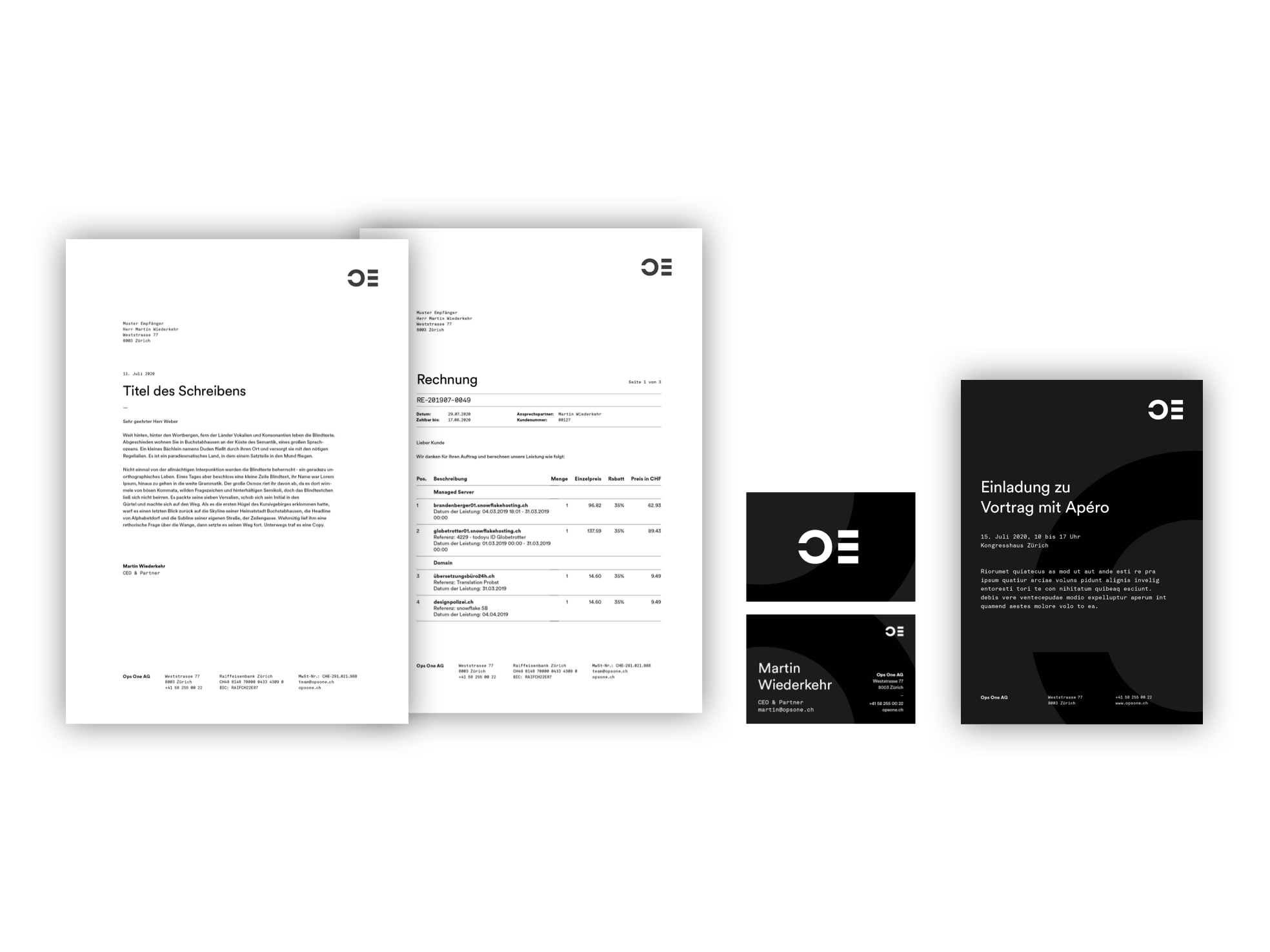
Layout Raster
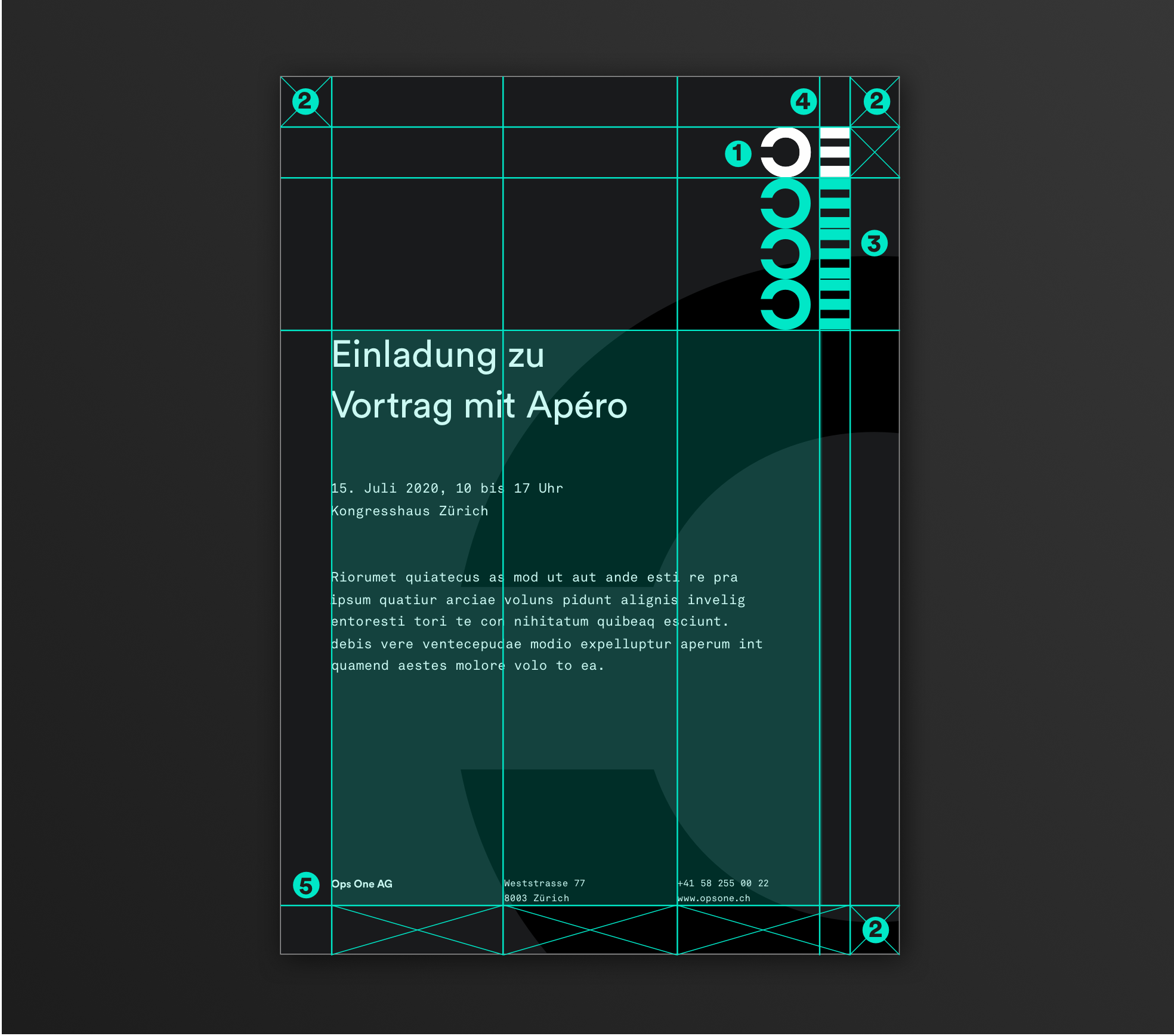
Der Raster basiert auf den Verhältnissen der Logo Grösse und lässt dadurch unabhängig vom Format ein flexibles System entstehen. Nachfolgend wird dieses System an einem exemplarischen Flyer erläutert.

- Das Logo ist in diesem Beispiel (A5) 1/7 der Formatbreite.
- Aus dem Logo leitet sich die Höhe × ab welche die Ränder definiert.
- Die Oberkante des Satzspiegels hat einen Abstand von drei Logohöhen (3 ×) zum Logo.
- Die rechte Seite des Satzspiegels wird auf der inneren Kante des «Server Racks» angeschlagen.
- Die Adresse wird an der Unterkante des Satzspiegels in drei gleichen Textblöcken regelmässig ausgerichtet.

Zusammfassung
Der Inhalt bestimmt das Format
02Klarheit durch Hierarchie und Raum
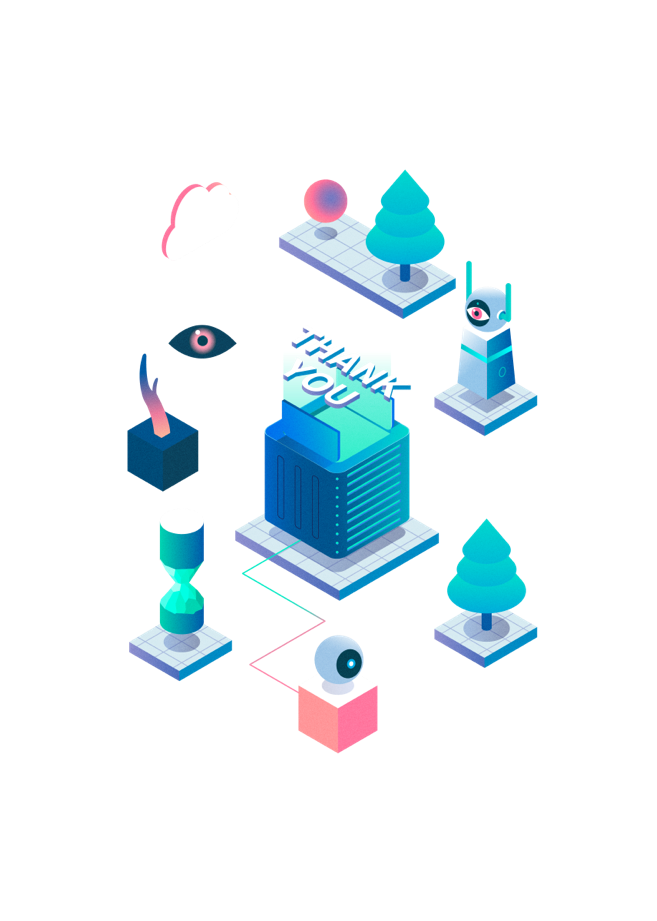
Illustration
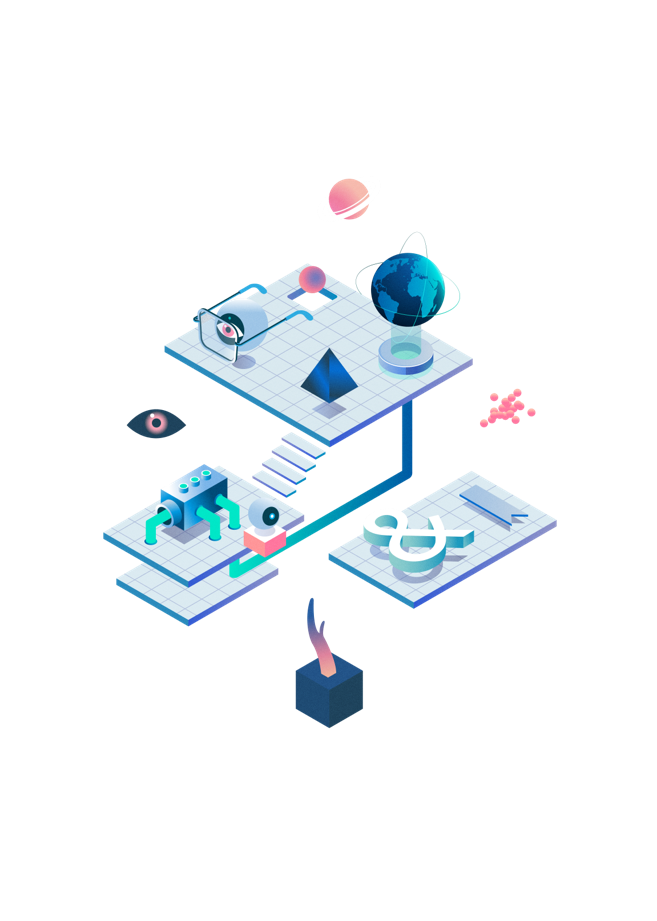
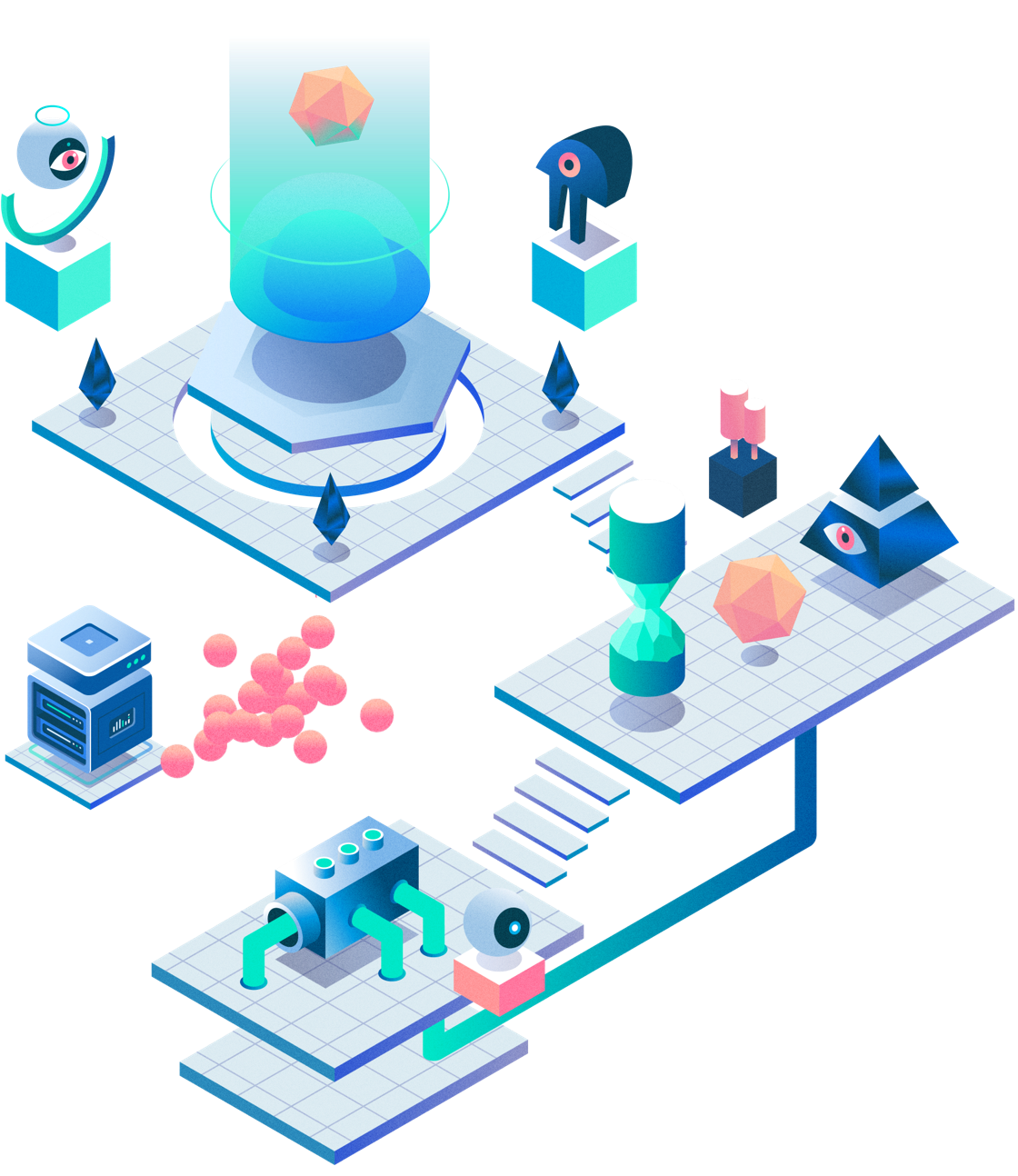
Der Illustrations-Stil basiert auf einem isometrischen Raster. Im Zusammenspiel mit Hintergrund, Flächen und den Elementen aus dem Branding, ergänzen die Illustrationen so die Welt der Typografie, der Farben und des Logos.
Es wird eine abstrakte, verspielte und agile Welt gezeigt, welche das Geschehen hinter den Kulissen illustriert. Ein starker Charakter sowie eine unverwechselbare Welt ensteht und Wiedererkennung der Identität.
Verzeichnis
Für die Website wurden insgesamt 12 animierte Illustrationen erstellt.












Ergänzend gibt es noch drei statische Illustrationen für weitere Anwendungen.



Zusammfassung
Verspielt, bunt und eigenständig
02Wiedererkennung durch Charakter
Icons
Für die Visualisierung der unterschiedlichen Benefits und Services werden Icons aus der Streamline-Kollektion verwendet.
Streamline Icons
Bei der Wahl des Icons ist darauf zu achten, dass es für das jeweilige Thema relevant ist und dies, wenn immer möglich, auf überraschende Art und Weise aufgreift.
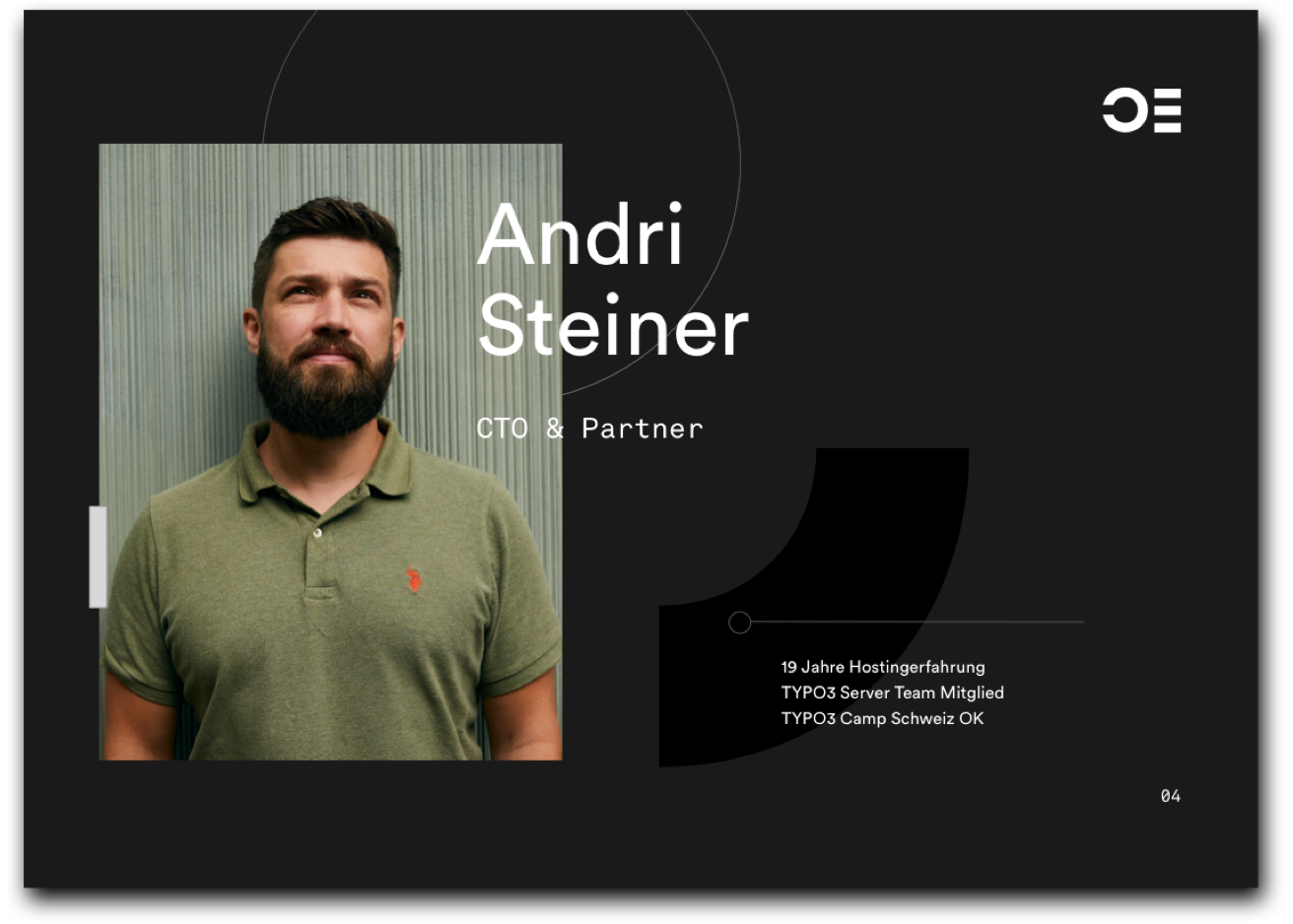
Fotografie
Natürliches Licht und architektonische Hintergründe sowie ein natürliches Auftreten prägen das Bild von Ops One. Die Persönlichkeit des einzelnen steht dabei im Vordergrund und wird individuell porträtiert.

Die Bilder wurden mit Joan Minder produziert
Zusammfassung
Ein authentisches Gegenüber
02Grafische Hintergründe und natürliches Licht
Typografie
Unsere Sprache und der Ton übermittelt die Kernwerte unserer Marke und kommuniziert nach aussen, wofür wir stehen und wer wir sind. Diese Kommunikation basiert auf drei Grundwerten, welche die Qualität und Art der Kommunikation über alle Kanäle unterstützt.
Schriften
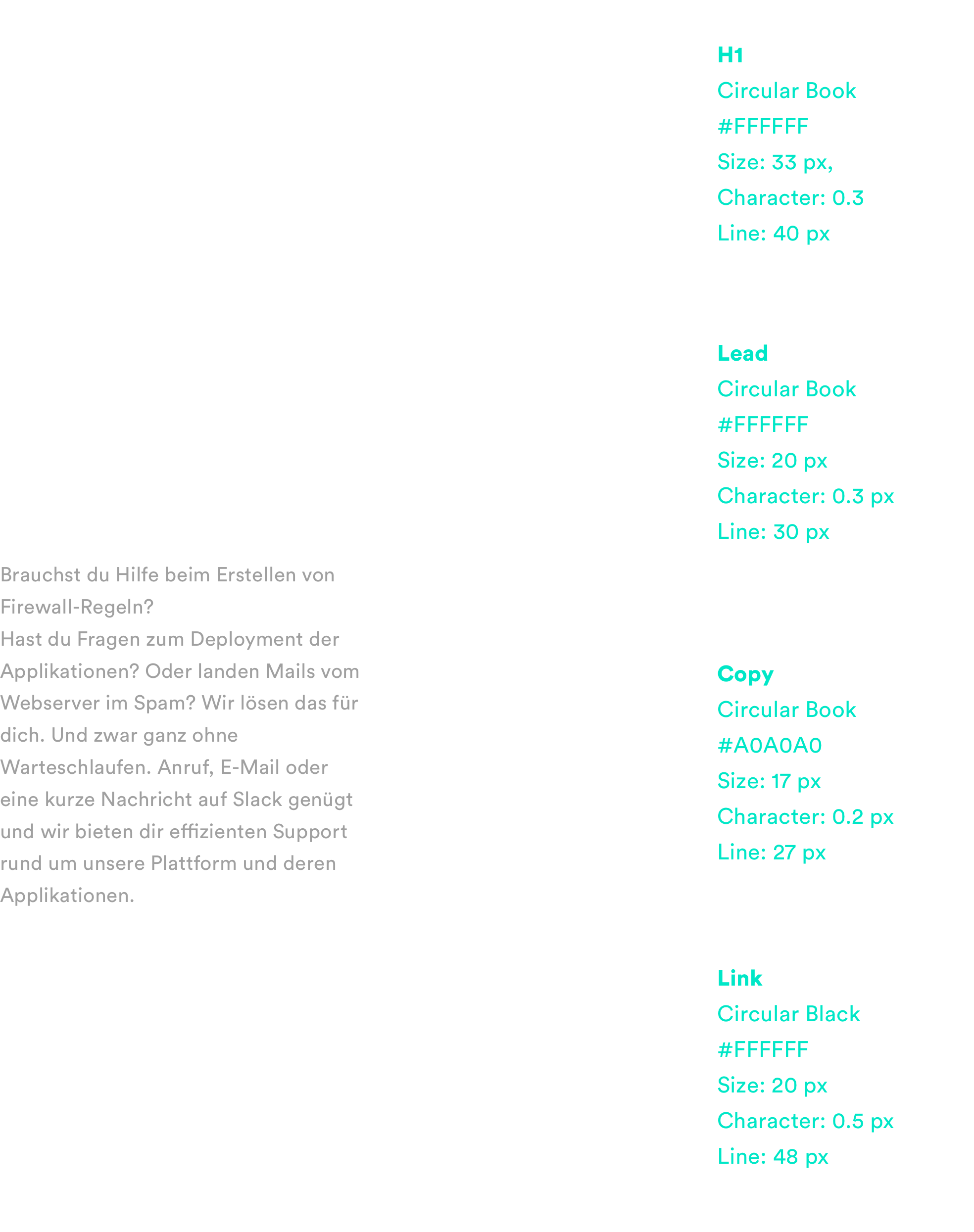
Auf der emotionalen Ebene geben wir einen Überblick zu unseren Angeboten und Kompetenzen.Dafür verwenden wir die Circular in den Schnitten Book und Black. Die freundliche, geometrische Schrift setzen wir sowohl als Headline wie auch als Copy Schrift ein.

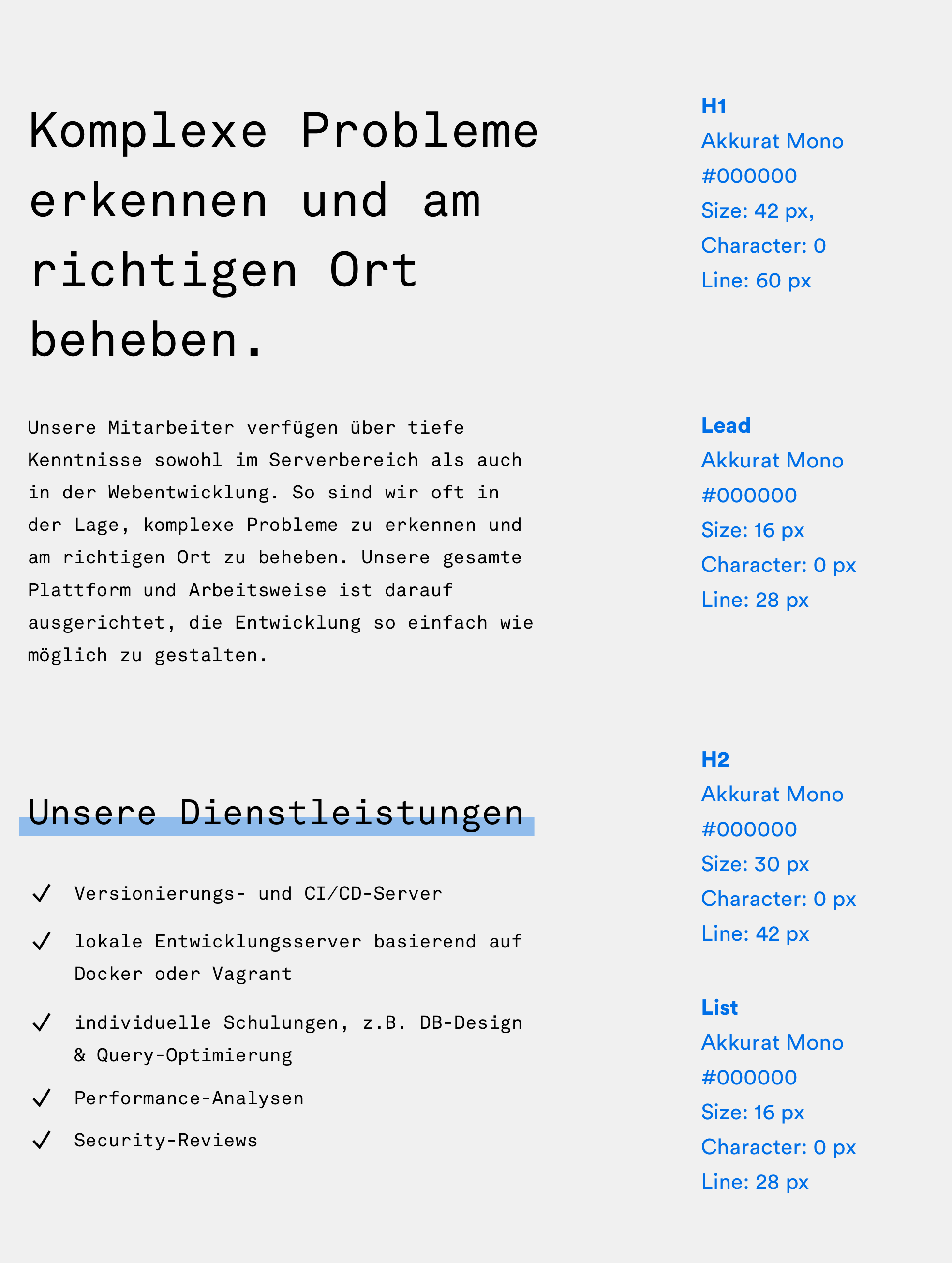
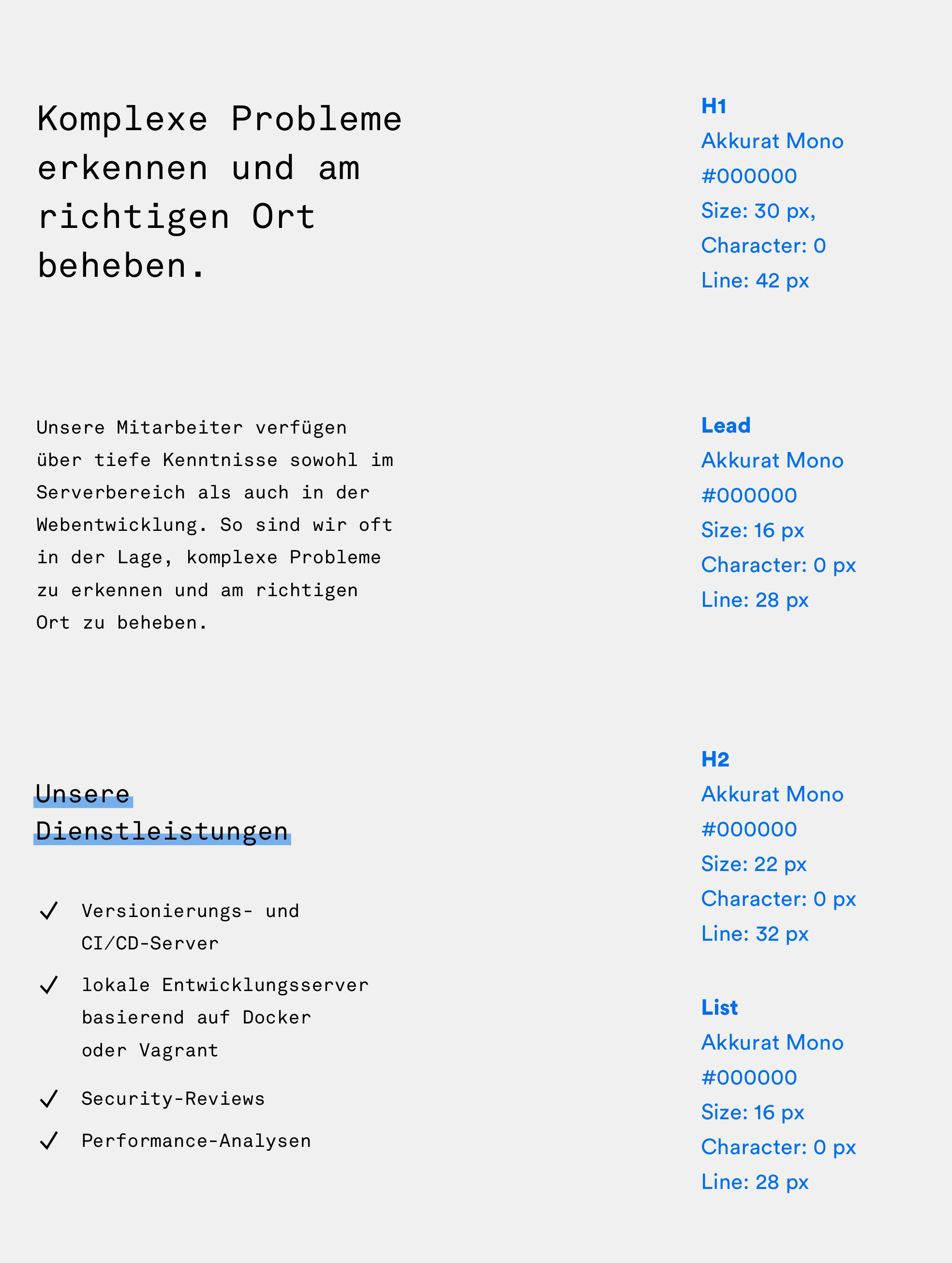
Auf der rationalen Ebene vertiefen wir die technischen Inhalte und verwenden dazu die Akkurat mono.

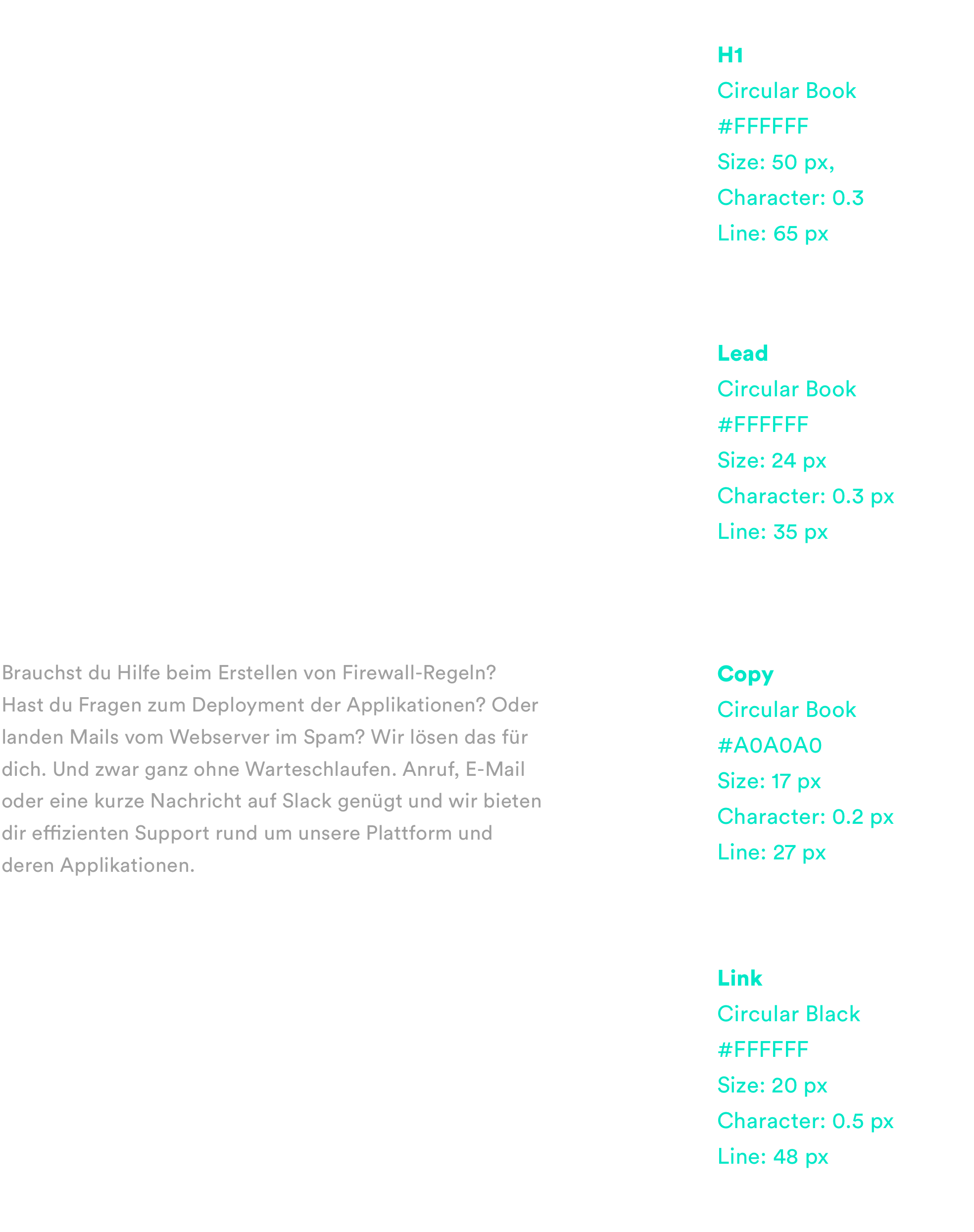
Schriftgrössen
Es ist wichtig, die Typografie in einem hierarchischen System nach relativer Wichtigkeit oder Inklusivität durch Skalierung und Funktion in Abhängigkeit von der Kommunikation zu organisieren. Dabei unterscheidet sich die Darstellung wie bei den Farben je nach Kommunikationsebene. Wir unterscheiden auch hier zwischen emotionalen und technischen Inhalten.




Zusammfassung
Emotional und sachlich, zwei Ebenen, zwei Schriften
02Die beiden Schriften prägen die visuelle Erscheinung

































Social Icons
App-Symbole werden basierend auf den Spezifikationen individuell gestaltet. Sie bilden eine Ausnahme von den Freiraumrichtlinien und sind optisch so dimensioniert, dass sie jeder Form am besten entsprechen.